
React Hooks VS Class Components
React is a JavaScript library, developed and maintained by Facebook, used to build user interfaces. It is a component-based architecture in which one can use two approaches, Class/Stateful Component, and Functional/Stateless Component. This architecture increases the reusability of the code.
In Class Components, we have all the lifecycle methods and can say like a game with complete control in our hands, while the same is not true in the case of Functional Components and we don’t have control over it. Therefore, in order to take control, React.js gives us the power of Hooks for the functional components. So, let’s start and understand the difference and advantages of hooks over class components.
Classes vs Hooks
In React version <=16.7, if we are creating any component with state or which can access the react lifecycle methods, it has to be a class component. We can create a class component by extending React.Component class of React and using render() function which will return HTML.
Hooks were introduced from >=React 16.8 versions. Basically, Hooks are the functions that provide us to write stateful logic, which was only possible in the Class component, but with the help of hooks, we can write the same logic separately and reuse that logic
Overview About React Hooks
Hooks are functions that let you “hook into” React state and lifecycle features from function components. Hooks don’t work inside classes. We have some pre-built hooks like- useState, useEffect, and useContext.
useEffect stops it from being spread across three different lifecycle hooks. We can use the same hooks useEffect when we need to update something after every render, code won’t become increasingly nested.
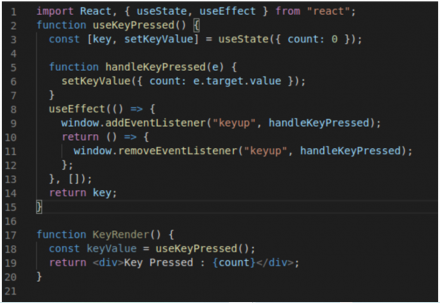
useState allows us to use the stateful logic in functional components. In the above example, we are using useState to maintain the key-pressed-count state.

Benefits of hooks
Code that is easy to reason about is basically code that you can do in your head. With hooks, you can (and probably should) still use local state to manage data for UI reactivity. Choosing to use stateless functional components removes the trade-offs that come with idiomatic JavaScript classes, such as boilerplate constructor initialization and binding functions to components for its methods to have access to this in the component instance.
Example-
Rules to Remember
While using hooks, there are some rules you need to remember-
Hooks always call at the top level of the render function.
We can’t make conditional hooks and can’t reorder them on every render. If you want conditional effects, you should split your hooks into other components.
Hooks can use only in React Function Components, and in Custom Hooks.
There are not hook primitives for componentDidCatch
Avoid using lifecycle methods like componentDidMount, componentDidUpdate, componentWillUnmount.
While using hooks, avoid lifecycle methods, instead, you can use hooks like useEffect or you can also create your own custom hooks.
React is a JavaScript library, developed and maintained by Facebook, used to build user interfaces. It is a component-based architecture in which one can use two approaches, Class/Stateful Component, and Functional/Stateless Component. This architecture increases the reusability of the code.
In Class Components, we have all the lifecycle methods and can say like a game with complete control in our hands, while the same is not true in the case of Functional Components and we don’t have control over it. Therefore, in order to take control, React.js gives us the power of Hooks for the functional components. So, let’s start playing with this power of new controls.

React Classes & Hooks
In React version <=16.7, if we are creating any component with state or which can access the react life cycle methods, it has to be a class component. We can create a class component by extending React.Component class of React and using render() function which will return HTML.
Hooks were introduced from >=React 16.8 versions. Basically, Hooks are the functions that provide us to write stateful logic, which was only possible in the Class component, but with the help of hooks, we can write the same logic separately and reuse that logic.
Overview About React Hooks
Hooks are functions that let you “hook into” React state and lifecycle features from functional components. Hooks don’t work inside classes, instead, let you use React without classes.
By using hooks, we can remove the nesting, only left is our render function which is of pure rendering logic. We have some pre-built hooks like- useState, useEffect, and useContext-

- useEffect stops it from being spread across three different lifecycle hooks. We can use the same hooks useEffect when we need to update something after every render, code won’t become increasingly nested.
- useState allows us to use the stateful logic in functional components. In the above example, we are using useState to maintain the key-pressed-count state.
Use Cases
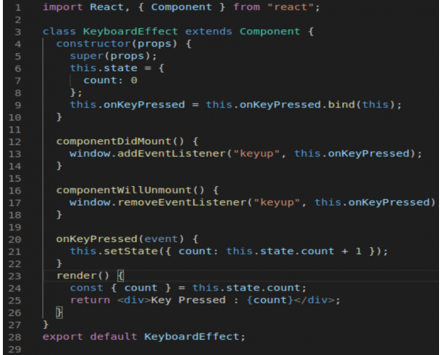
Though hooks have some benefits over classes, it does not address all the features of classes. We can still use classes, let’s see in the example below-

There are some downsides as well, let’s have a look at them-
- If you need to use the same key pressed logic in some other component than we need to write the same code again and again.
- If you have more behavior like this code gets complicated.
Let’s review some of the ways we can use them-
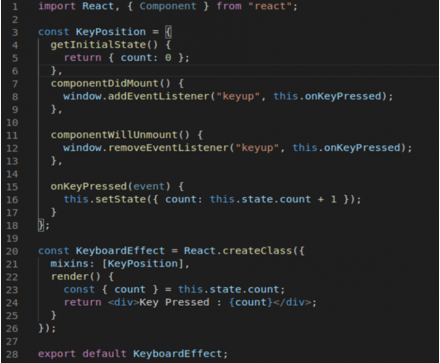
Mixins
Using mixins we can group all lifecycle like-

Mixins allow you to mix some additional functionality into React components. Refactoring needs to be easy. These mixed-in behaviors need to be more obvious that they don’t belong to the component. They shouldn’t be using the internals of the component. ES6 classes do not support mixins to React. Instead, we have a HOC concept.
Mixins are not deprecated from React, you can still use mixins by using React.createClass to create React components.
Higher-Order Components (HOC)
The HOC is a technique of re-using react components all over again. HOC is a function that accepts a component and returns a new component. HOC commonly used by third-party libraries like Redux connect.
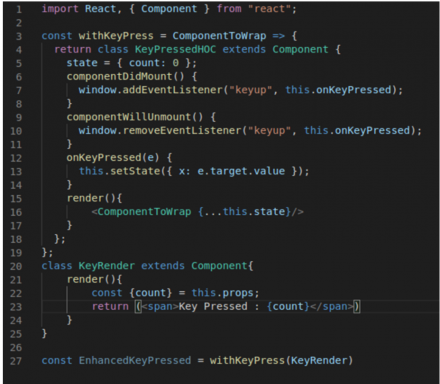
We can use the Higher-Order component by creating a container that passes in props. Let’s try the composition –

Now, we have all the benefits of MIXINS. We have a <KeyRender/> component that is not tightly coupled to the subscription behaviour. Do we always need to make a new component??
Rules to Remember
While using hooks, there are some rules you need to remember-
- Hooks always call at the top level of the render function.
We can’t make conditional hooks and can’t reorder them on every render. If you want conditional effects, you should split your hooks into other components.
- Hooks can use only in React Function Components, and in Custom Hooks.
- There are not hook primitives for componentDidCatch
- Avoid using lifecycle methods like componentDidMount, componentDidUpdate, componentWillUnmount.
While using hooks, avoid lifecycle methods, instead, you can use hooks like useEffect or you can also create your own custom hooks.
Wrap-Up
Using hooks will solve many of the problems which we often experience while using React Classes, but there are still some cases like we cannot access lifecycle methods while using hooks.
Again, this guide was not meant to convince you to use hooks or completely refactor the Classes to Hooks.
Just a friendly reminder that there are other options as well, available out there to experiment with!
Hooks don’t replace your knowledge of React concepts. If you are really interested in learning more about hooks, try to apply this concept to the new projects, you are assigned with.
